Are you thinking of building a website for your SaaS business? Studies show that from 2019 to 2023, the global SaaS market is predicted to be worth $60.36 billion, registering a 9% CAGR within the 4-year period. So, a business around SaaS offerings isn’t going anywhere any time soon.
Meaning, more people will come into the market, and you’d need to do something extra to stand out. And in terms of marketing, this starts with your website. It has to be able to get your offering out quickly.
Just as Mohammed Saad puts it, “A successful website does three things: It attracts the right kinds of visitors. Guides them to the main services or products you offer. Collect Contact details for future ongoing relation.” That said, here are 15 examples of great SaaS websites and what you can learn from them:
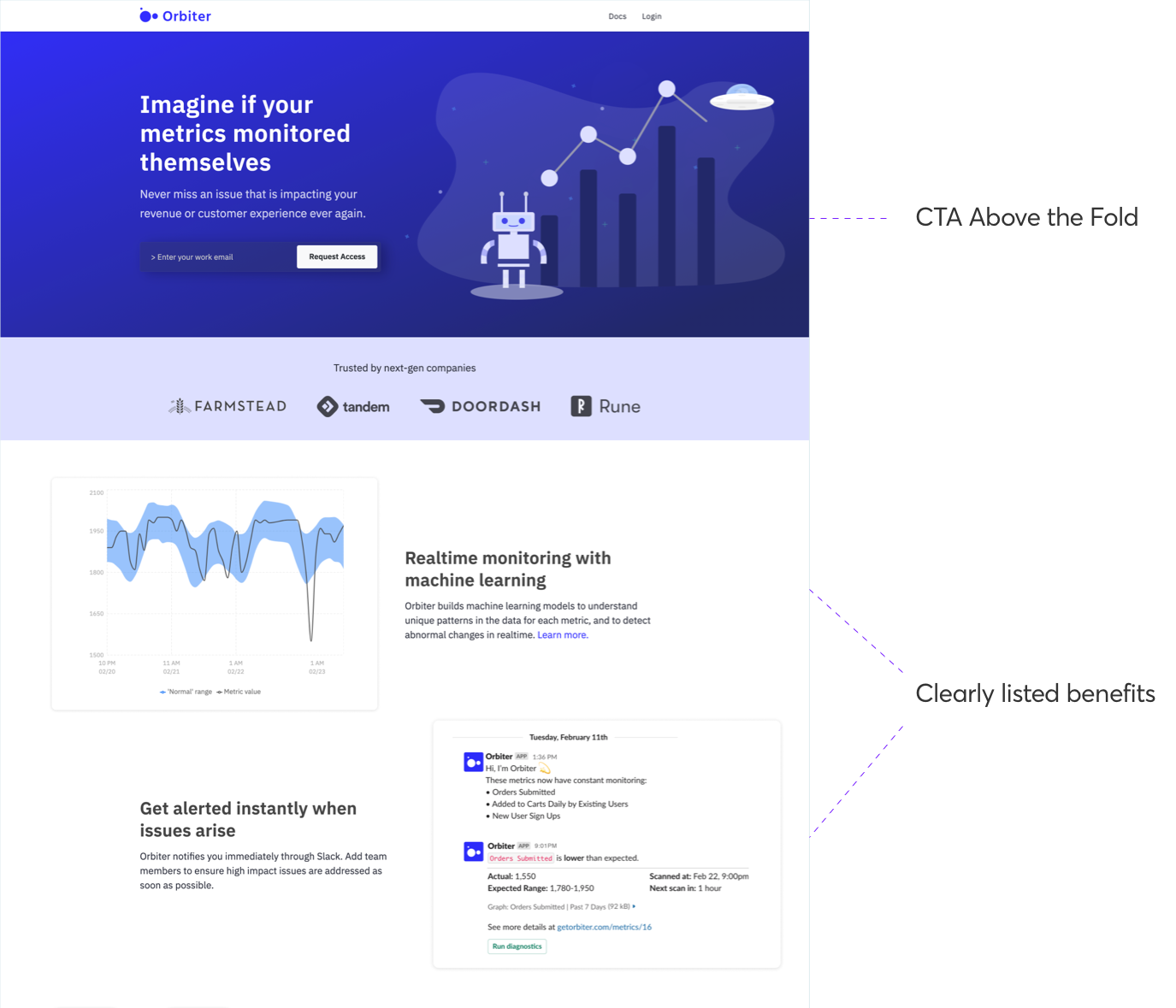
1. Orbiter
Orbiter’s service is for product teams. Their machine learning tool helps you monitor data and track changes in real-time. So why is their website so great?

- The Call to Action is the first thing you see on the page.
- Clearly listed benefits
- Minimal content helps you get the message faster.
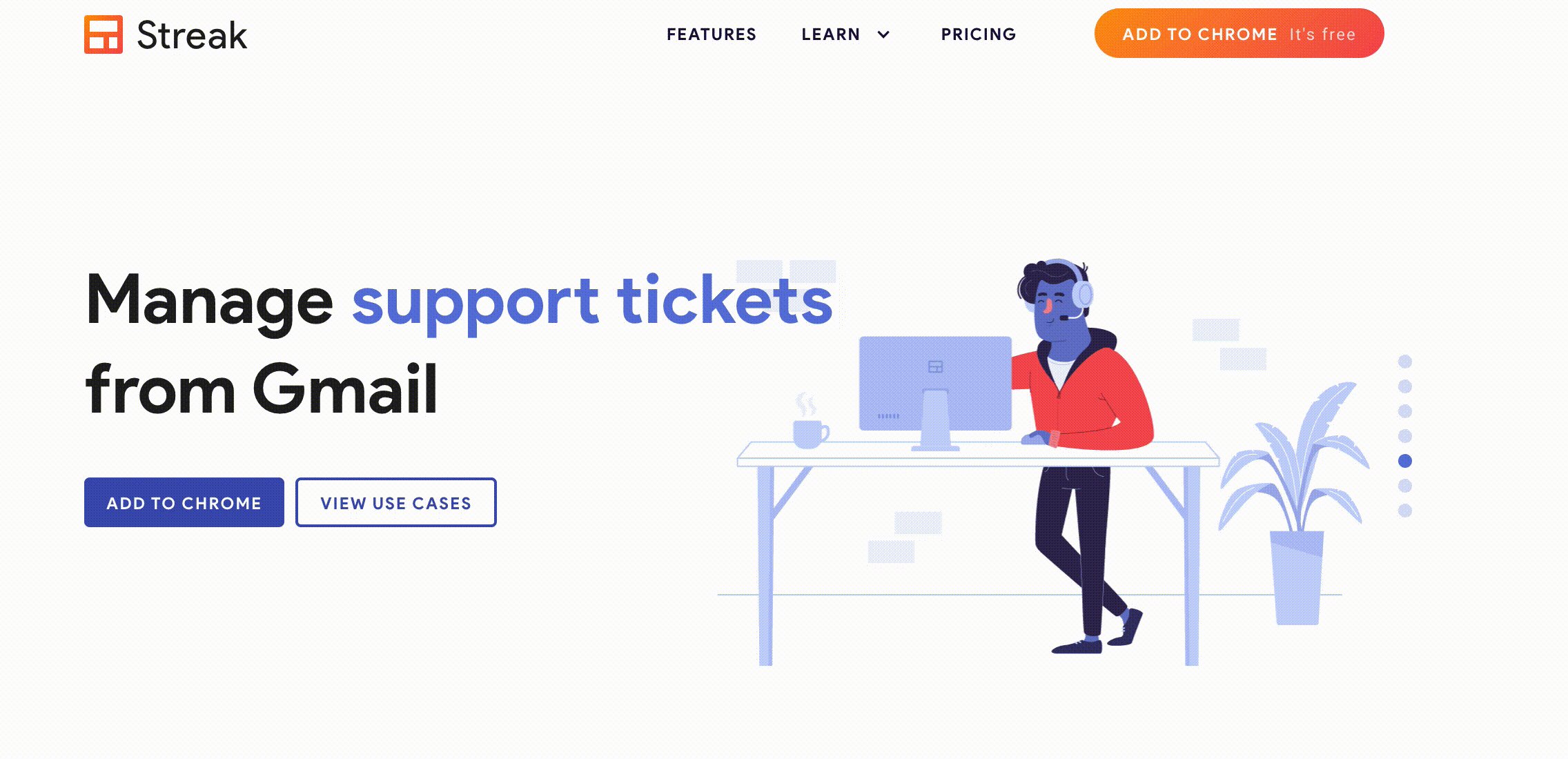
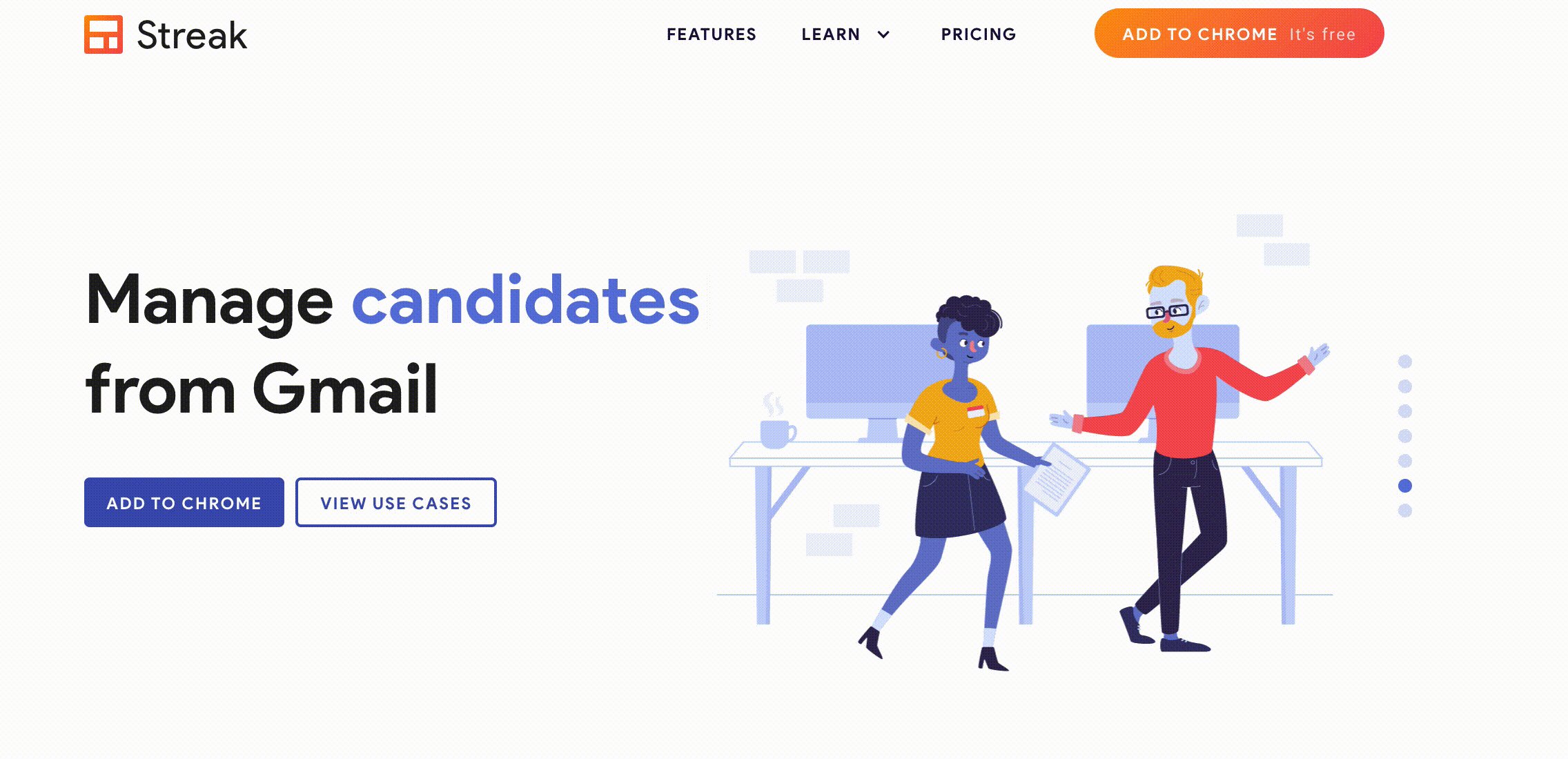
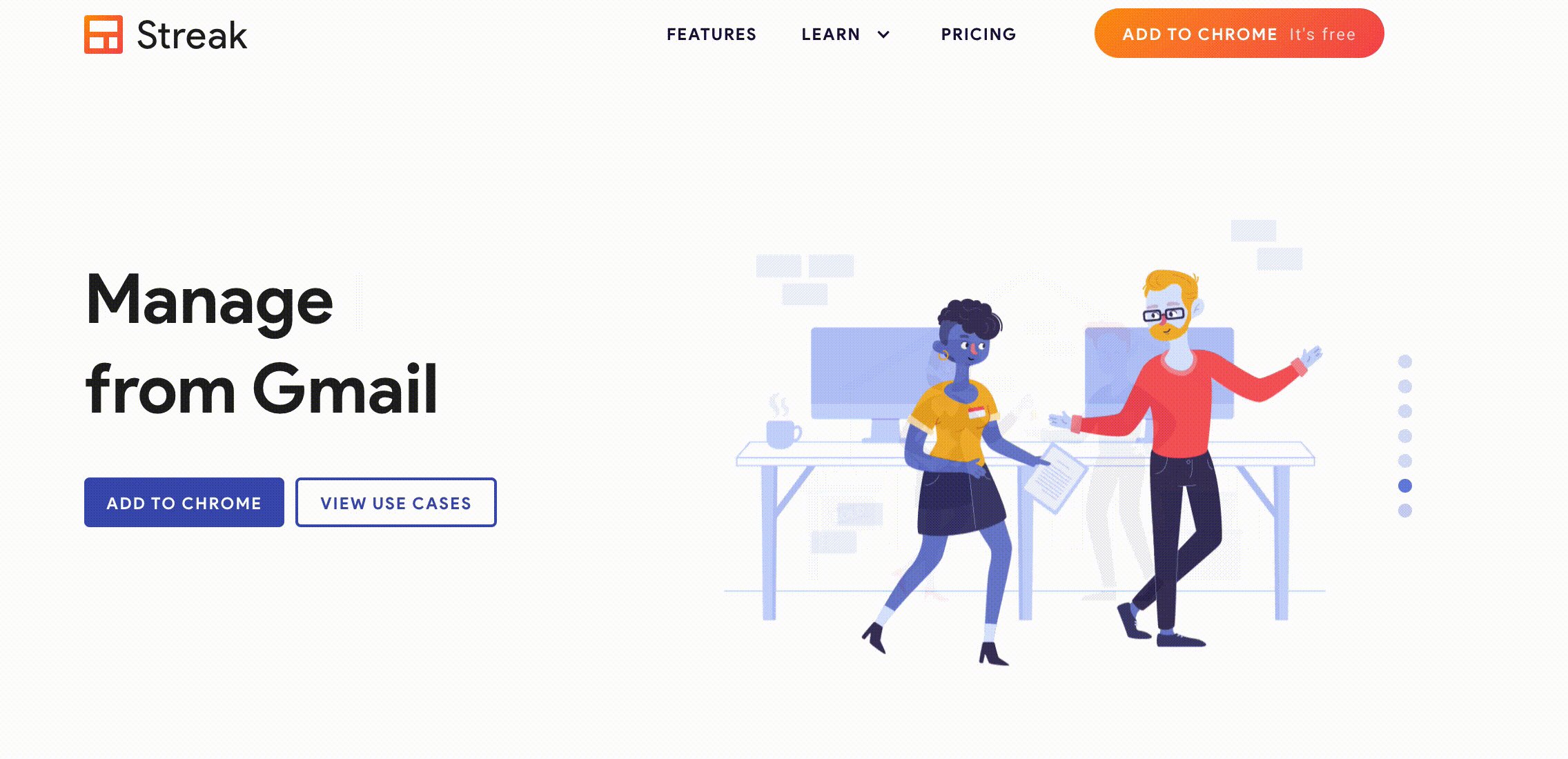
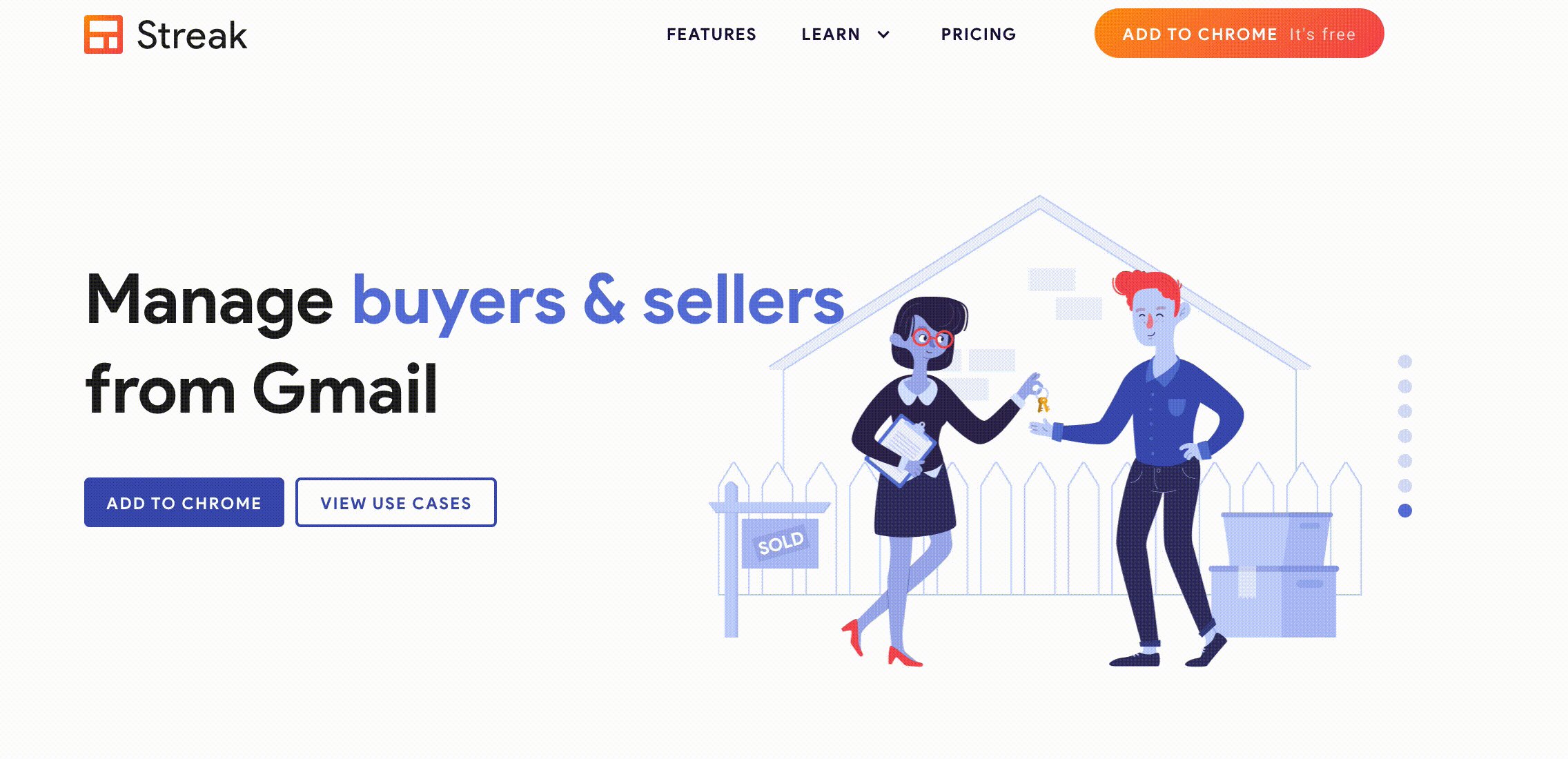
2. Streak

The visually appealing Streak’s website stands out because of the graphical elements and concise copy. They are a SaaS company whose CRM product helps to simplify the work process.
Some helpful tips you can use from their website include:
- Animation
- Clearly stated Benefits
- Compelling colors
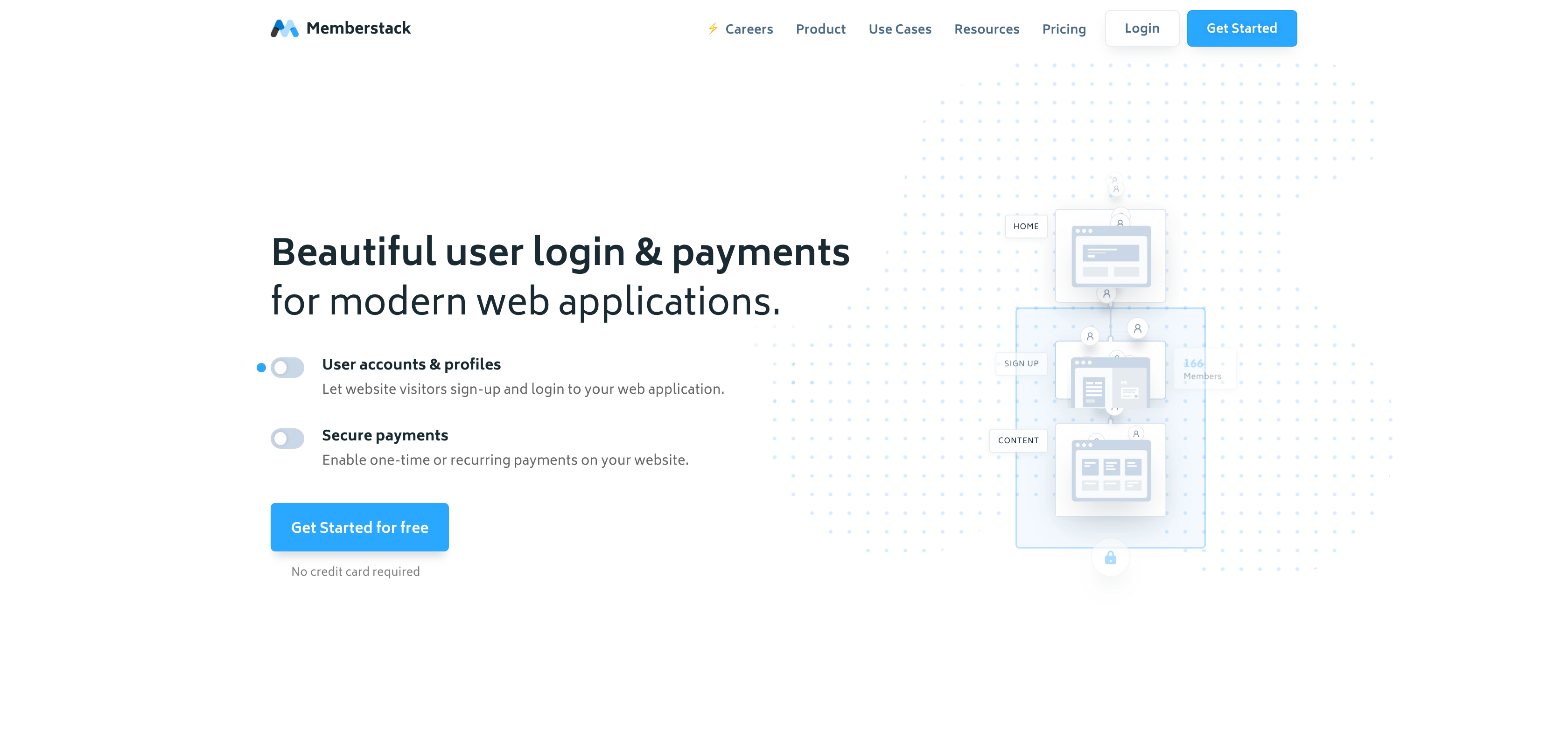
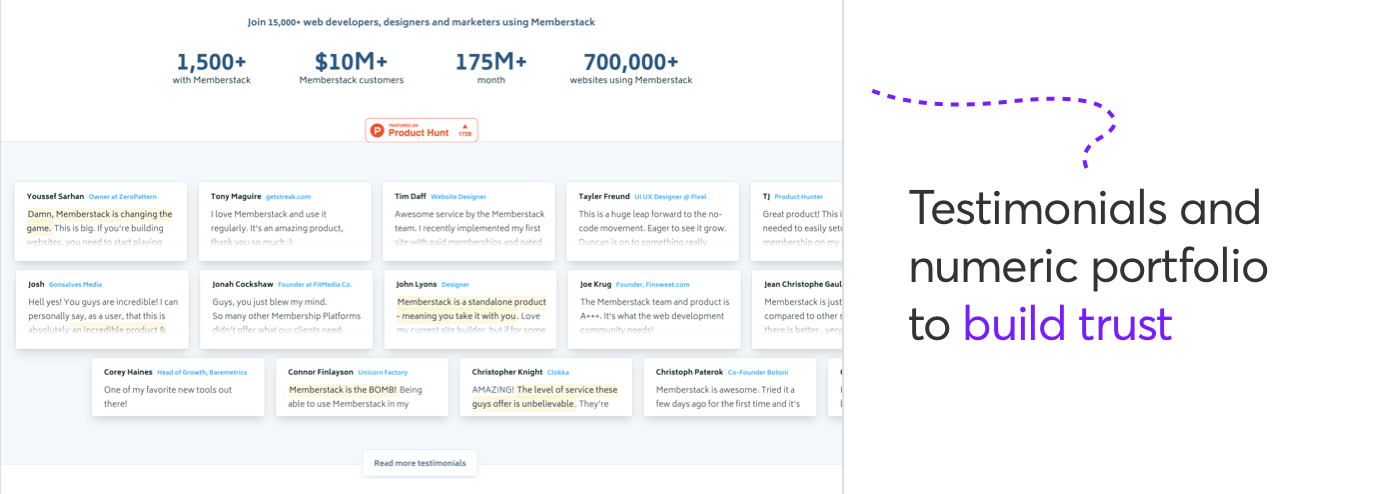
3. Memberstack

Memberstack is a SaaS company whose service revolves around integrating payment and letting users sign-up/login to your websites. Some things you can learn from your website include:

- A numerical portfolio that adds credibility to their business
- Testimonials (lots of them) on their frontpage
- A Call-to-Action is the first thing you see on the front page.
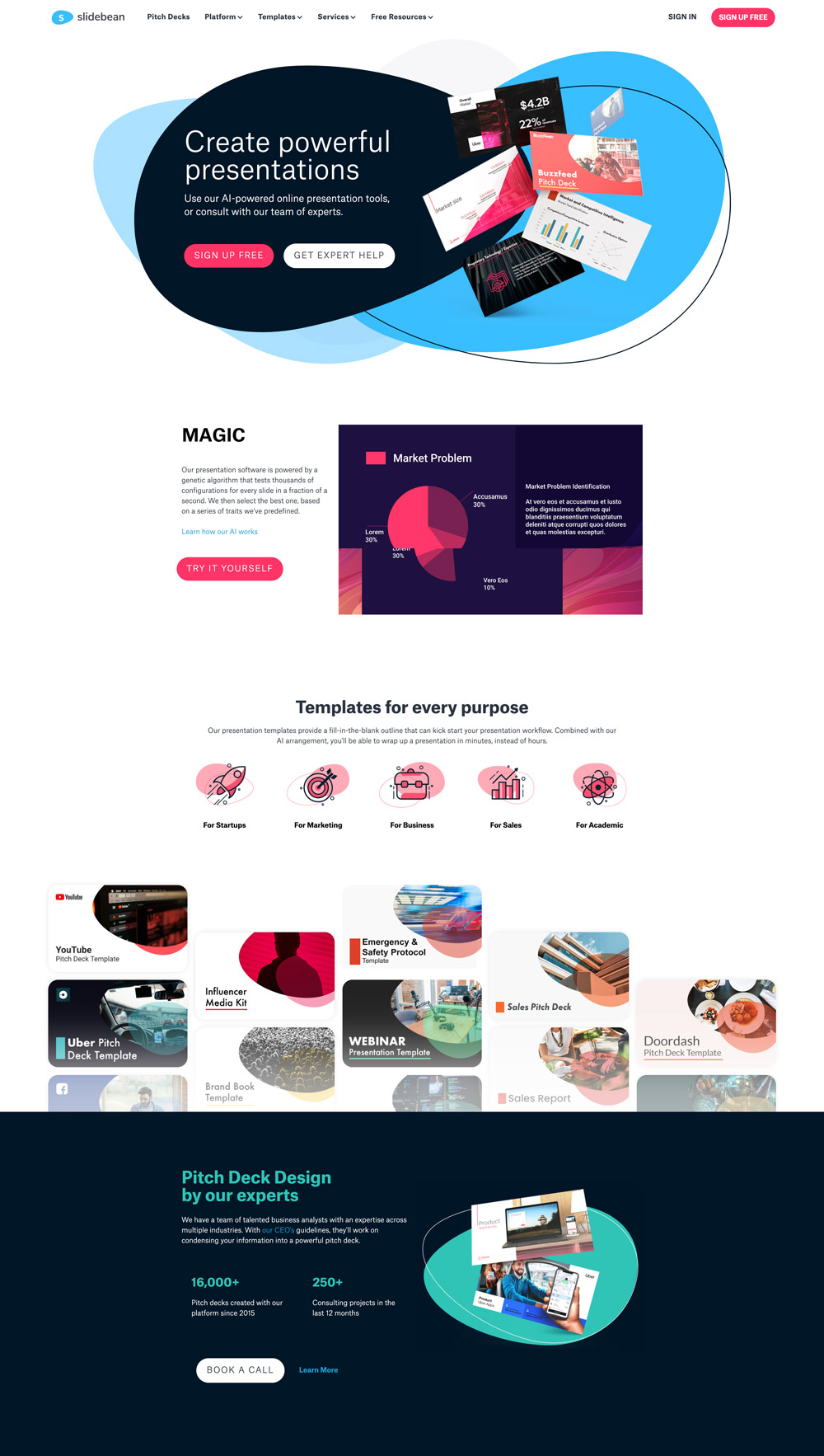
4. Slidebean

Slidebean helps you with AI-powered presentation templates for various purposes, including startup, business, sales, marketing, academic, etc. Some things you can learn from their website include:
- Quick Call-to-action
- Their UI draws your attention.
- The many white spaces make it easier for easier content consumption.
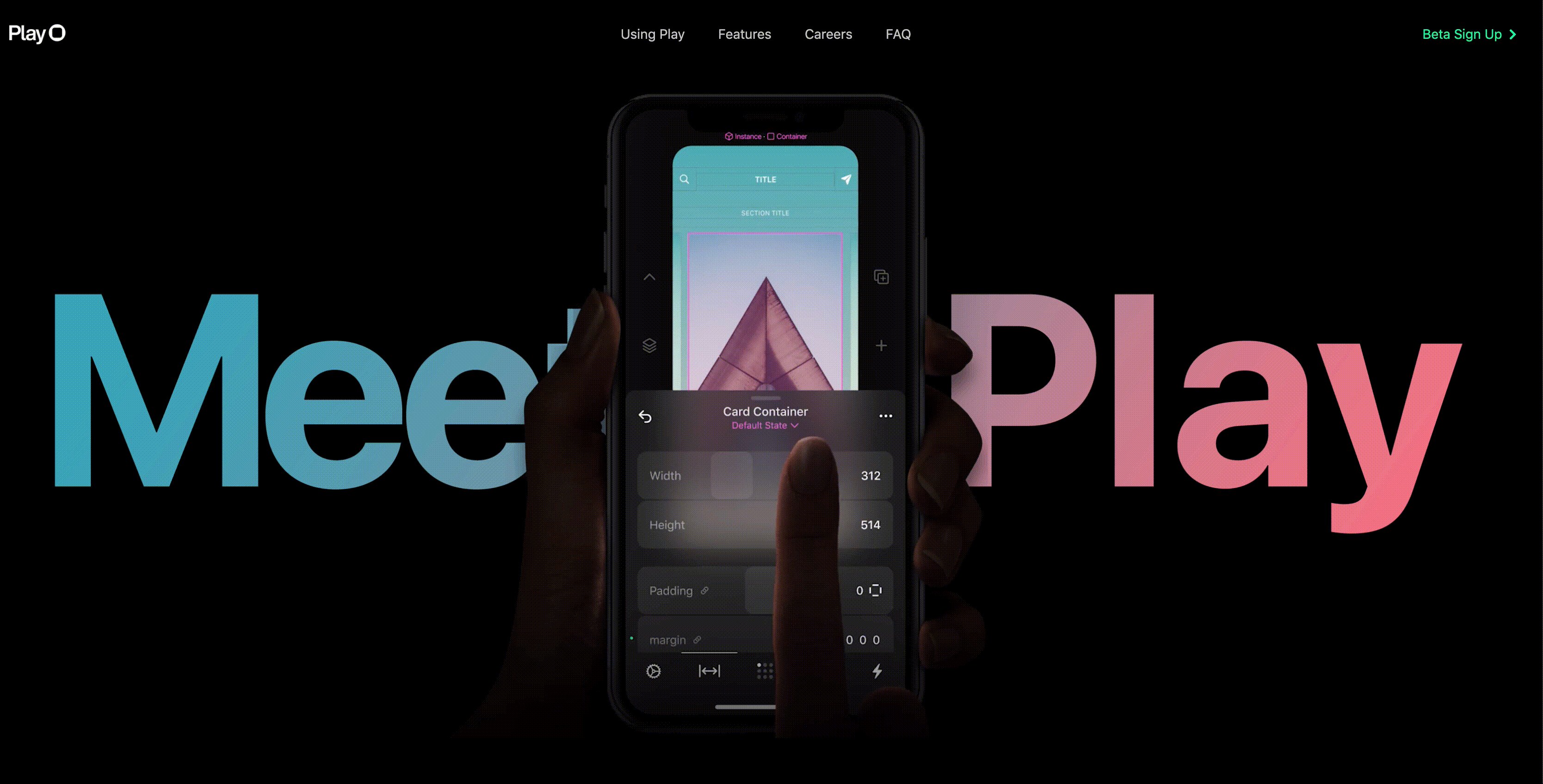
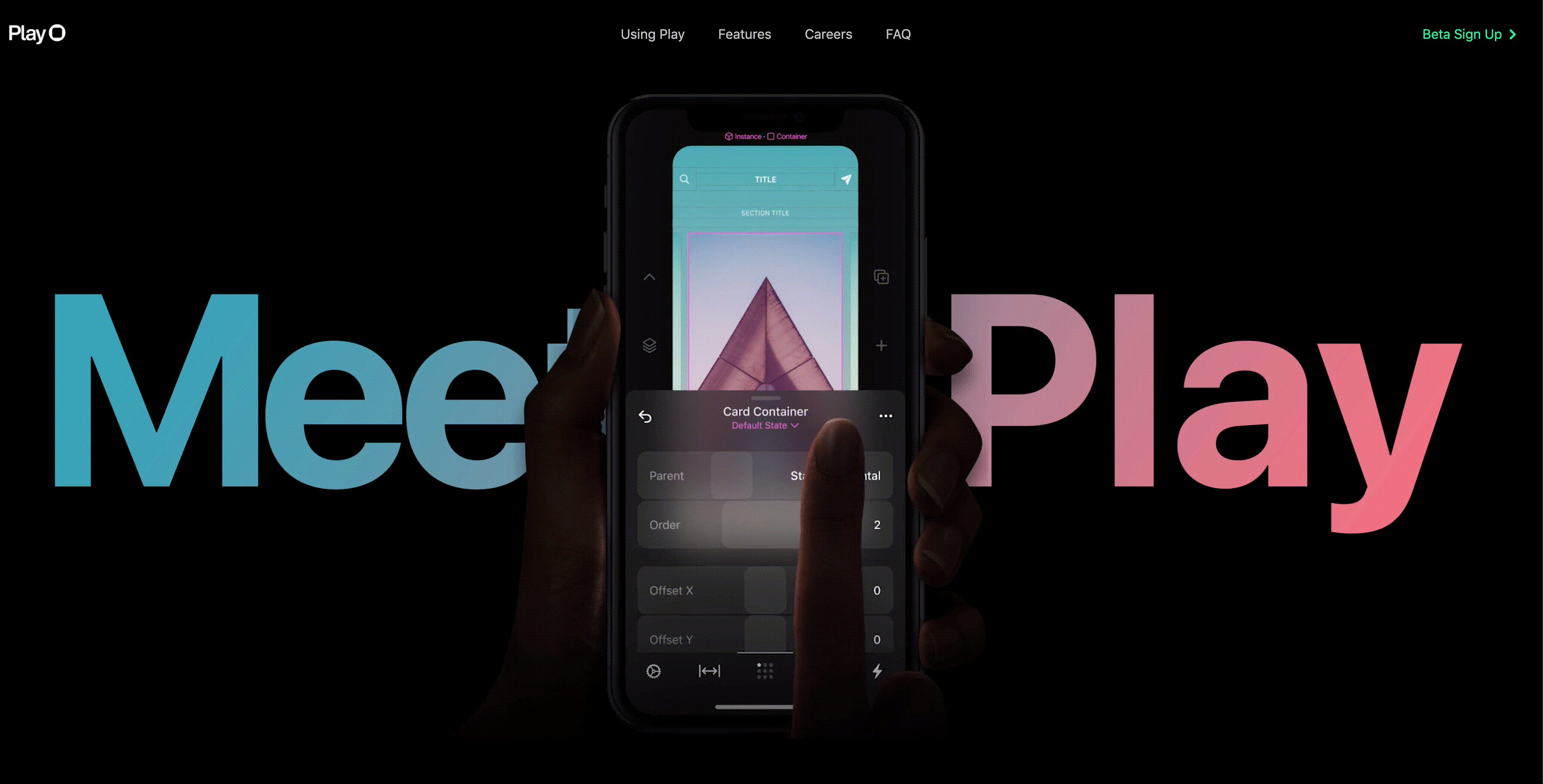
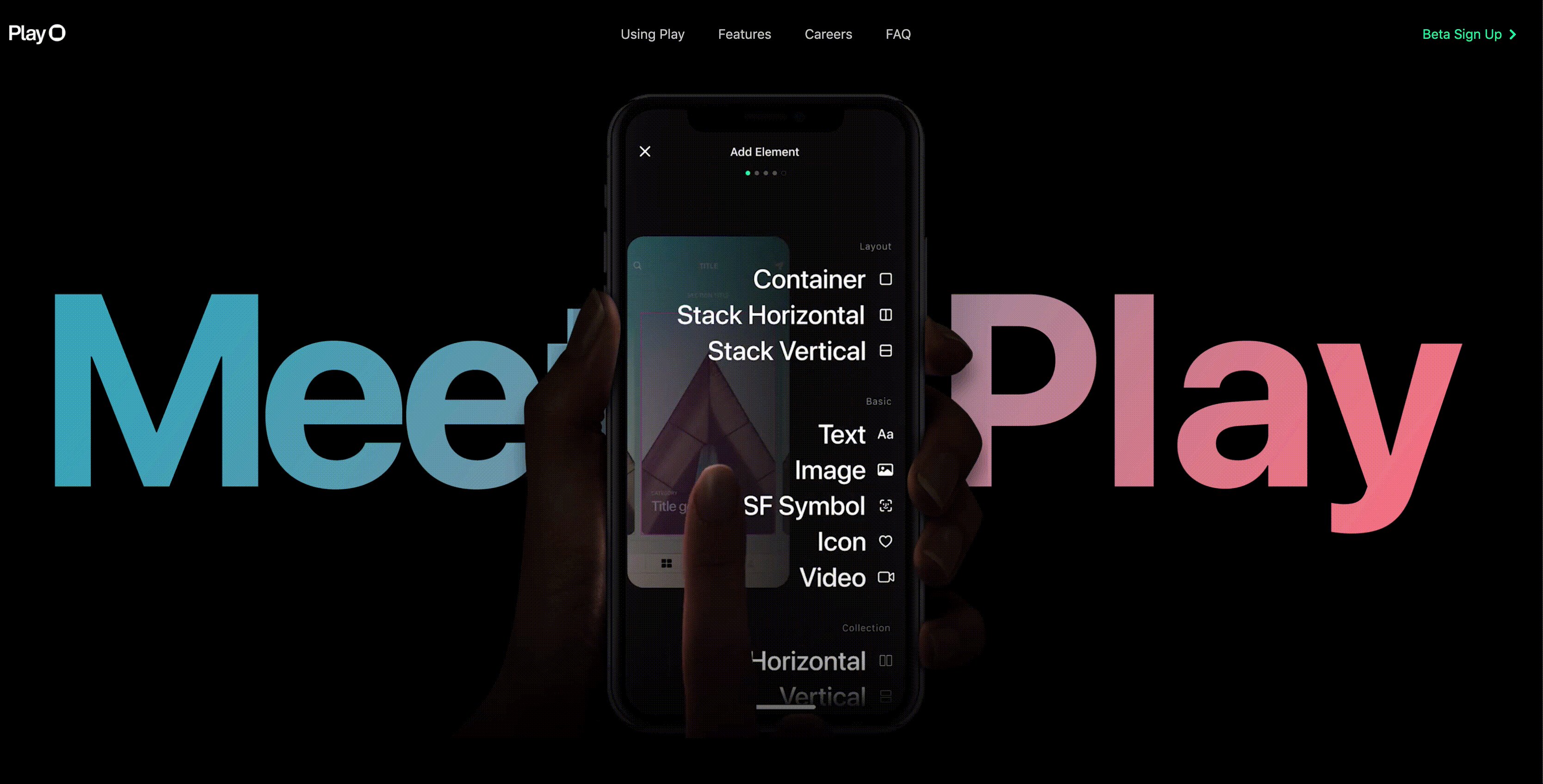
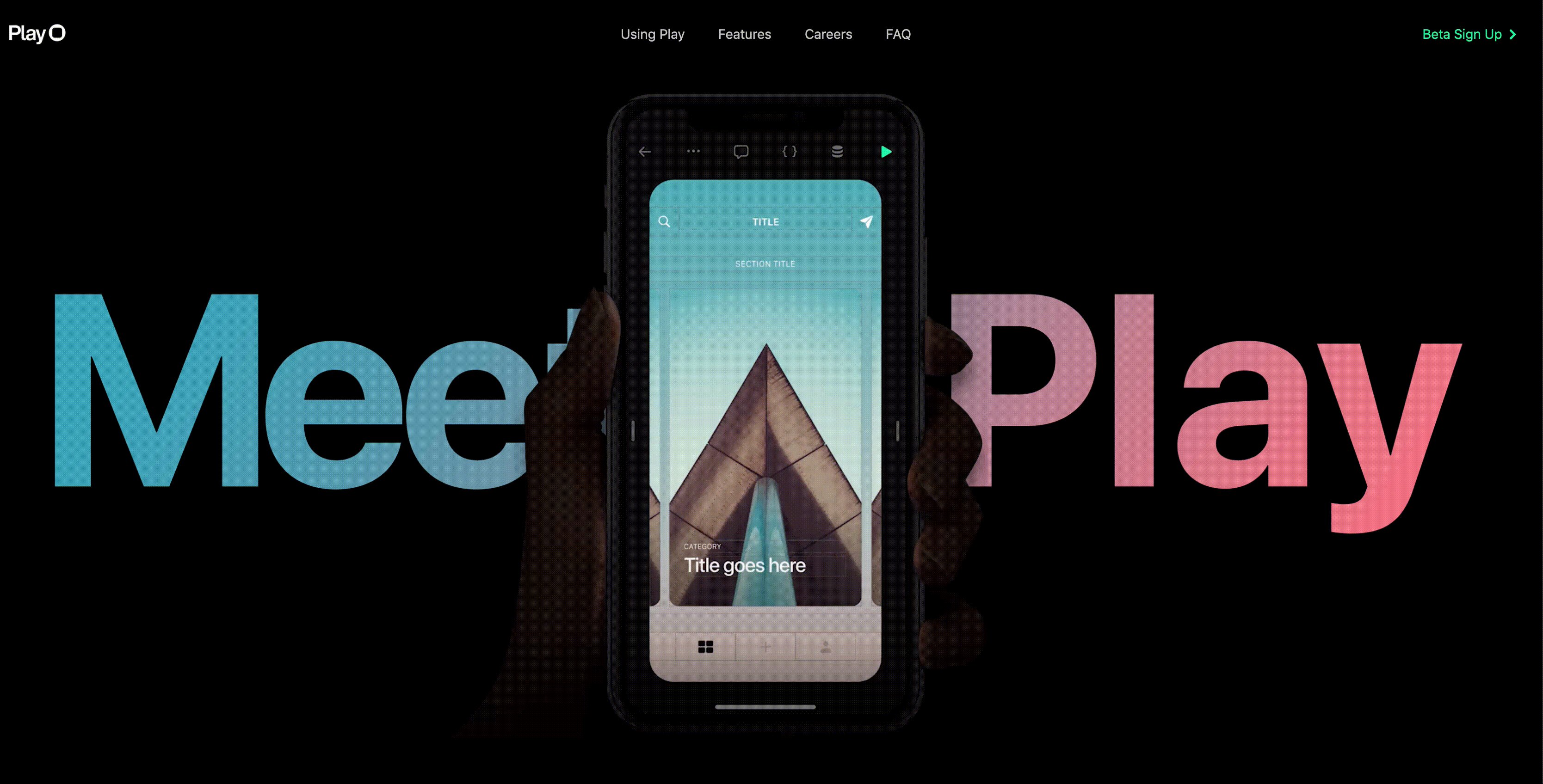
5. Play

Play’s animated and futuristic-looking website contributes to its quality. They offer a product design tool that helps you design, iterate, and experiment with your product as you create it. Some tips you can get from their website include:
- The website’s design shows how futuristic their product is
- Clearly communicated benefits
- They included testimonials to build trust
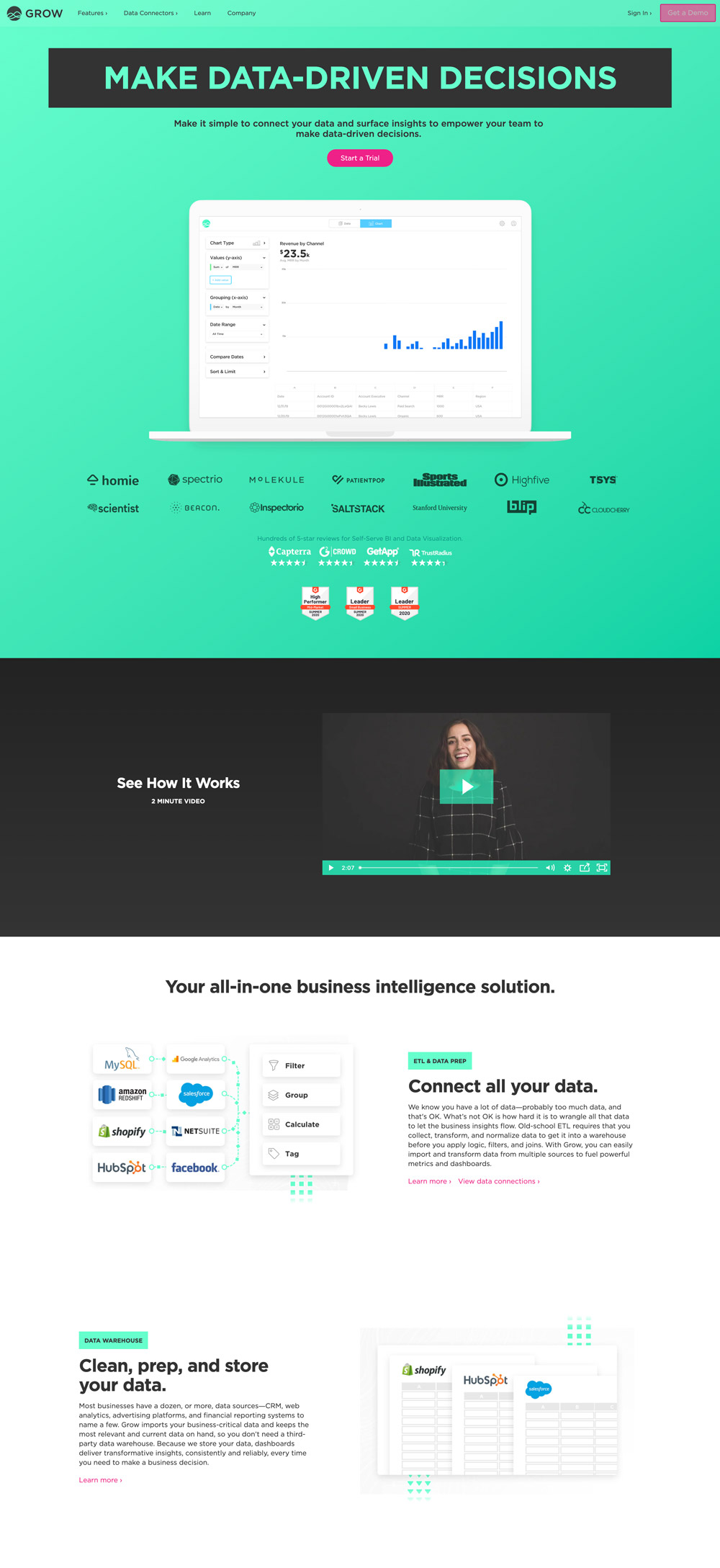
6. Grow

Grow helps you find your data quickly. Their website is very appealing because of the color choices. Some things you can learn from their website include:
- Quick Call-to-action
- They communicate trust by showing the brands they’ve worked with earlier.
- Clearly highlighted benefits
- Great color combination
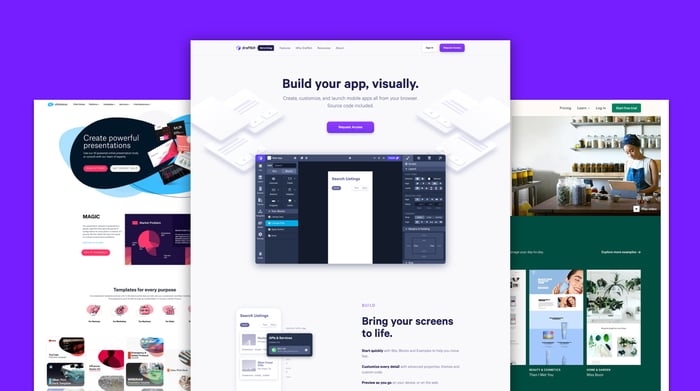
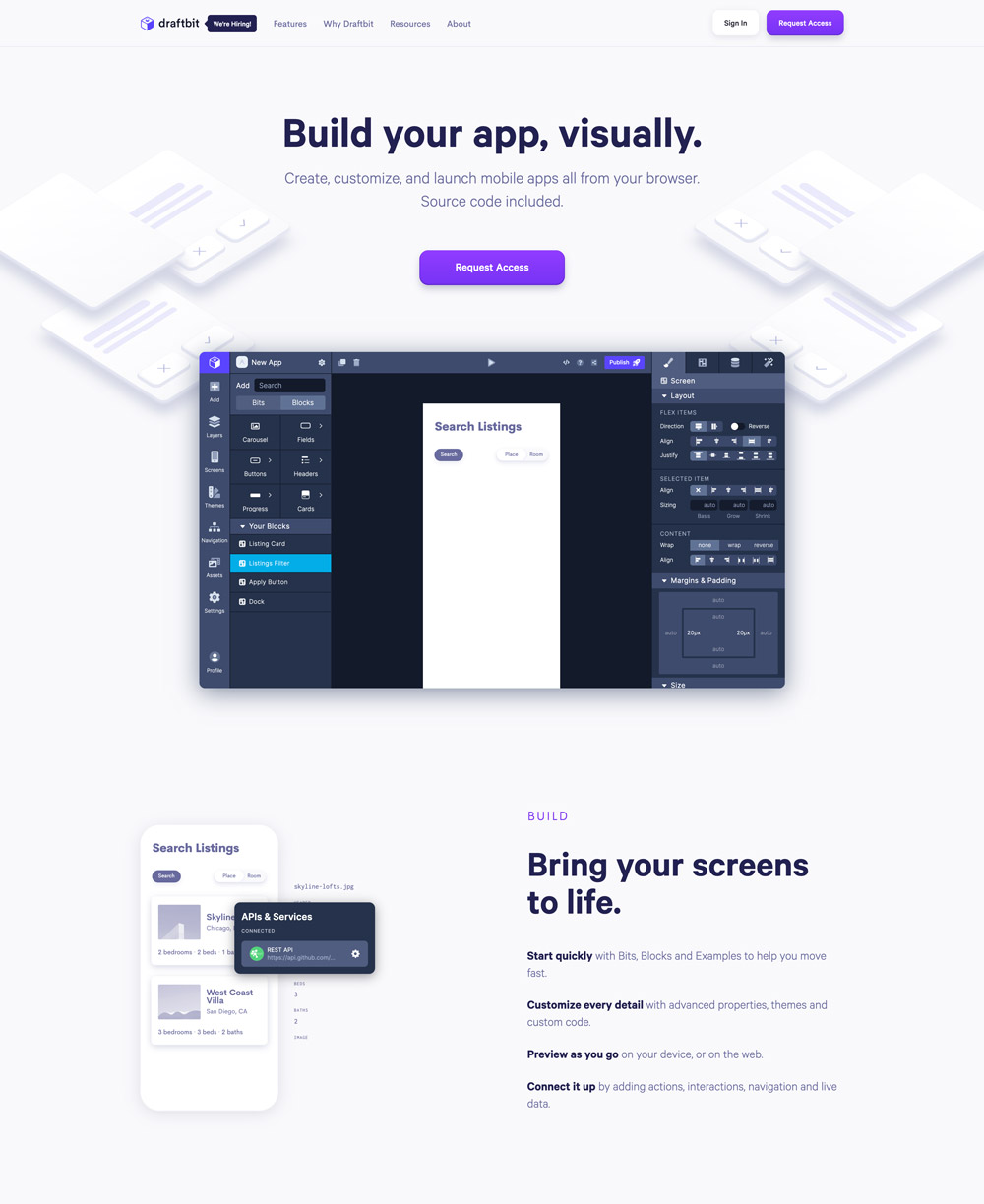
7. Draftbit

Draftbit’s product helps you build, customize, and launch mobile apps. This is another website that has all the trappings of a compelling website. So, here are some things you can learn from them.
- Clear benefits and Call to action
- Minimal Design which makes it easy to grasp their message
- One powerful Testimonial
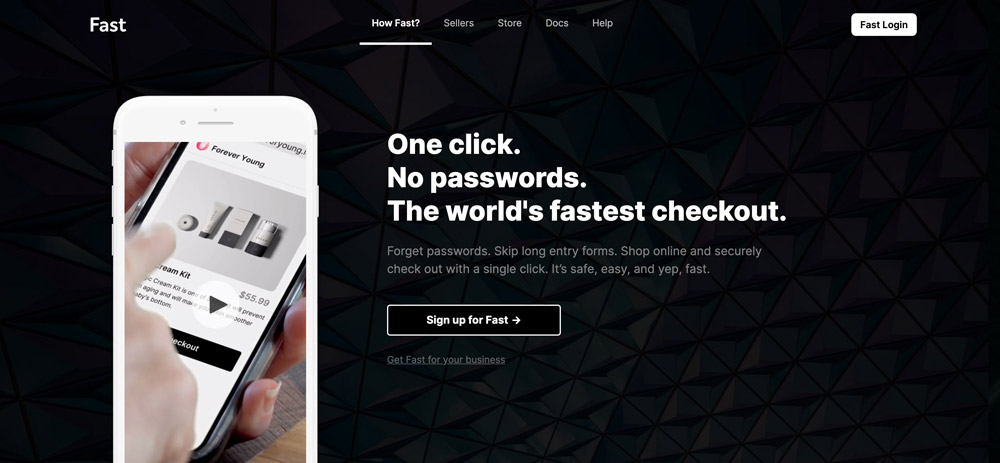
8. Fast

Fast offers a fast e-commerce checkout experience. Their simplistic design is one of their main distinguishing factors. Here are some things you can learn from their website
- Clearly communicated benefits and quick Call to Action.
- Simplistic design
- The addition of videos gives their website a modern feel.
- Testimonials from several clients
- Straight-to-the-point copy
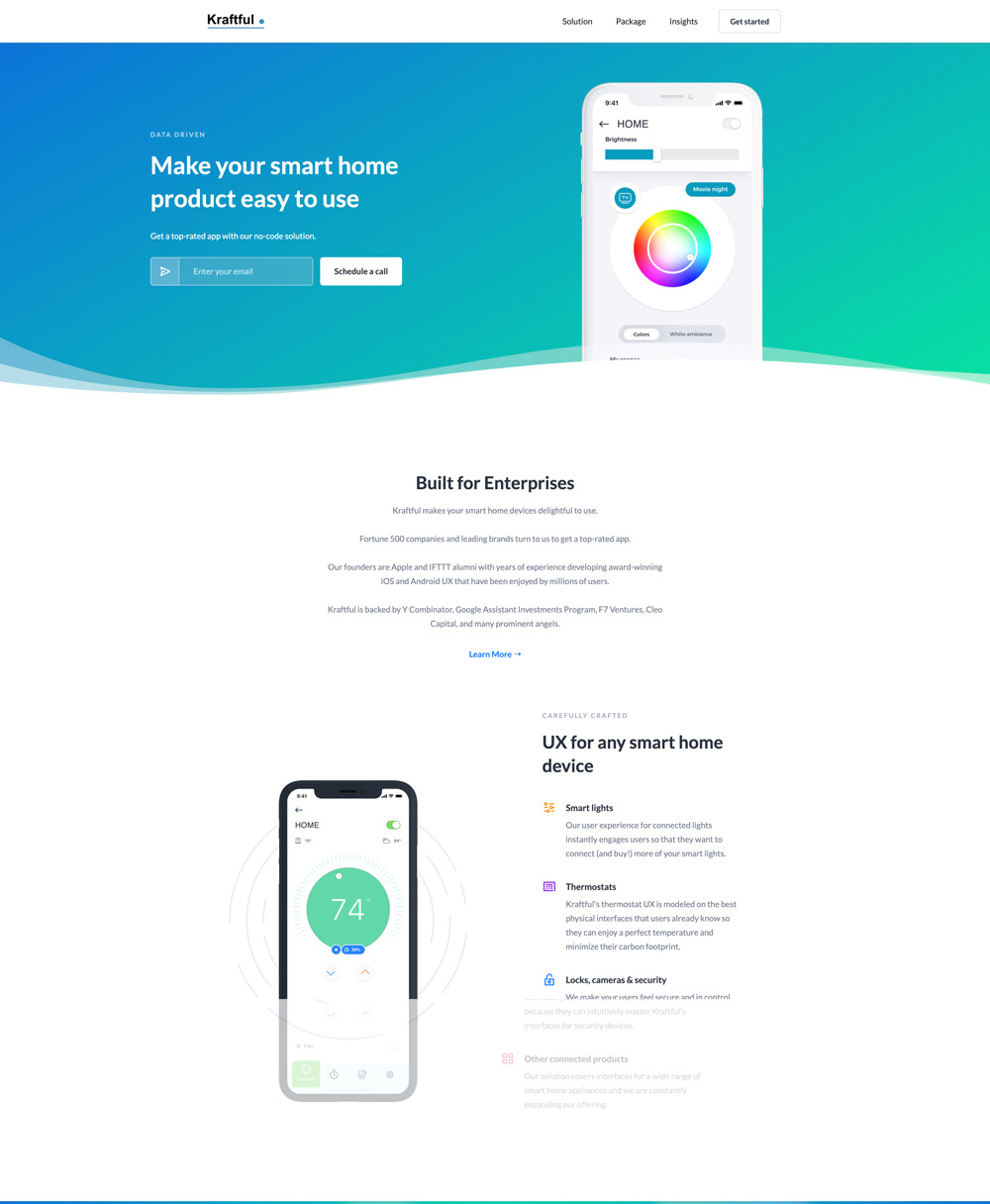
9. Kraftful

Kraftful’s website is another minimalist website that communicates its message faster. Their service revolves around making your smart home products easy to use. Here are some things you can pick up from their website
- The minimalist design makes it easier to pass across their message.
- Clearly communicated benefits
- Links to their blog posts keep you on their page for longer.
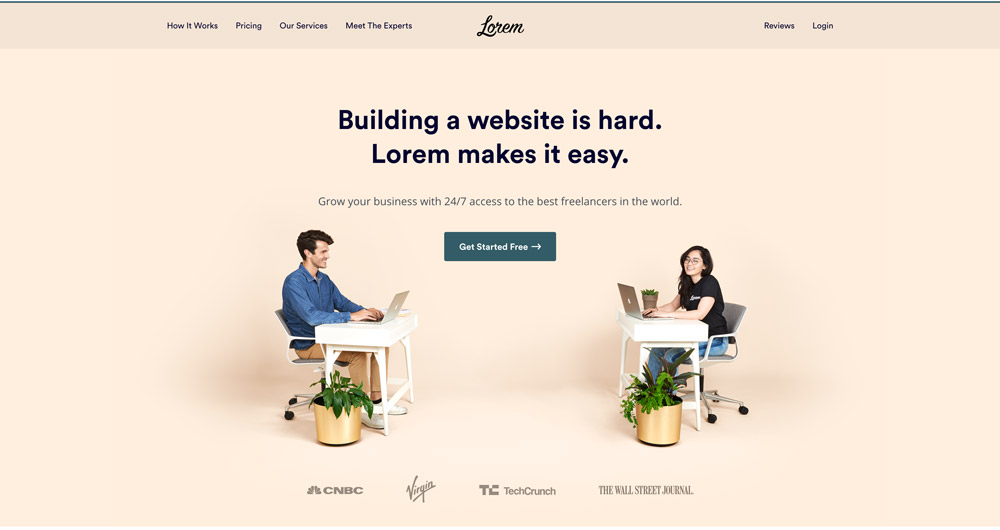
10. Lorem

Lorem is a marketplace for freelancers. Their website has this warm and welcoming feel about it, which is a great way to keep people on their page longer. Here are some things you can learn from them.
- They mentioned their offer early on.
- Clearly stated benefits
- Testimonials that create trust with whoever jumps on their page
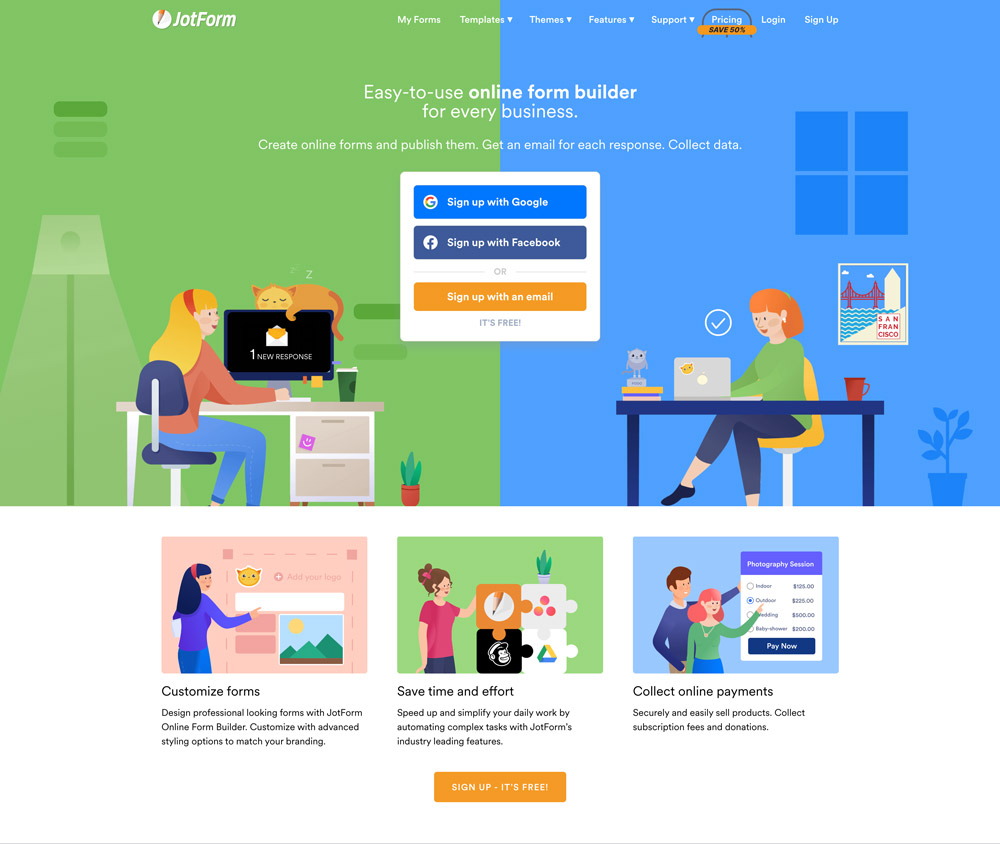
11. JotForm

Jotform is an online form builder. Their website is colorful and very effective. The frontpage has minimal content, which contributes to its effectiveness. Some things you can learn from them include:
- Minimal copy
- Signing up and getting started is very easy.
- Clearly communicated benefits
- Plus an appealing offer
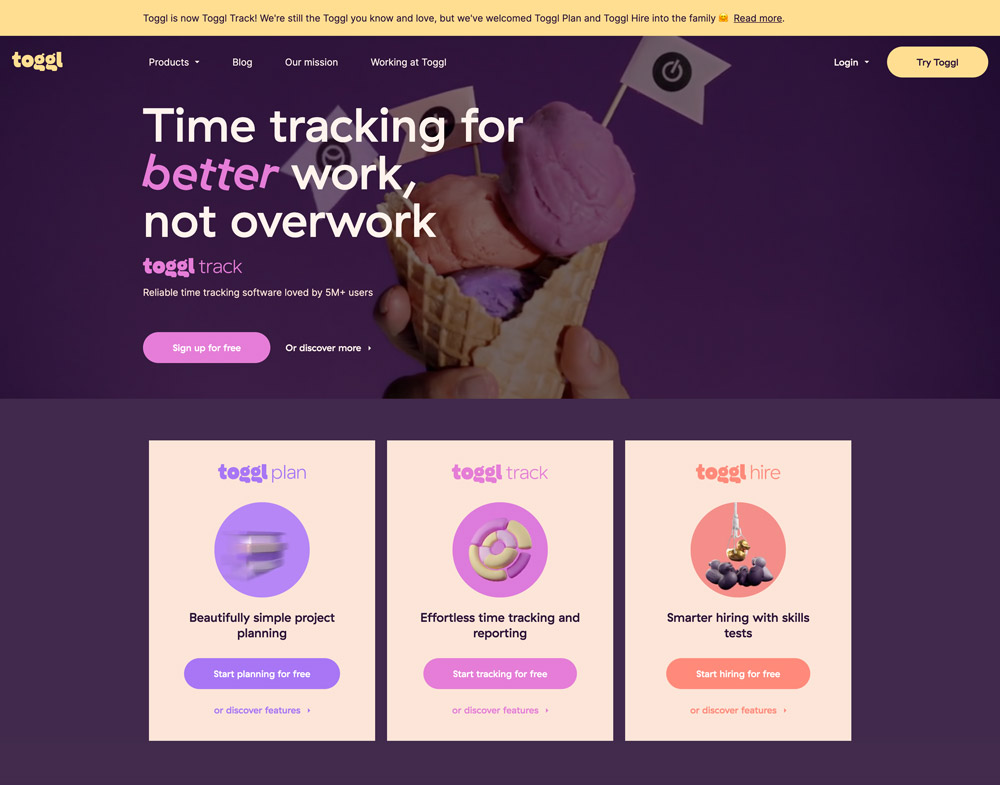
12. Toggl

Toggl is a time tracking tool. This is another website that is properly designed. It has a light and fun feel to it, which has the power to draw anyone’s attention and probably get them to convert. Some things you can learn from them include:
- Animation which makes their business look fun and lively
- Great color option
- Clearly stated benefits
- The call to action was mentioned early.
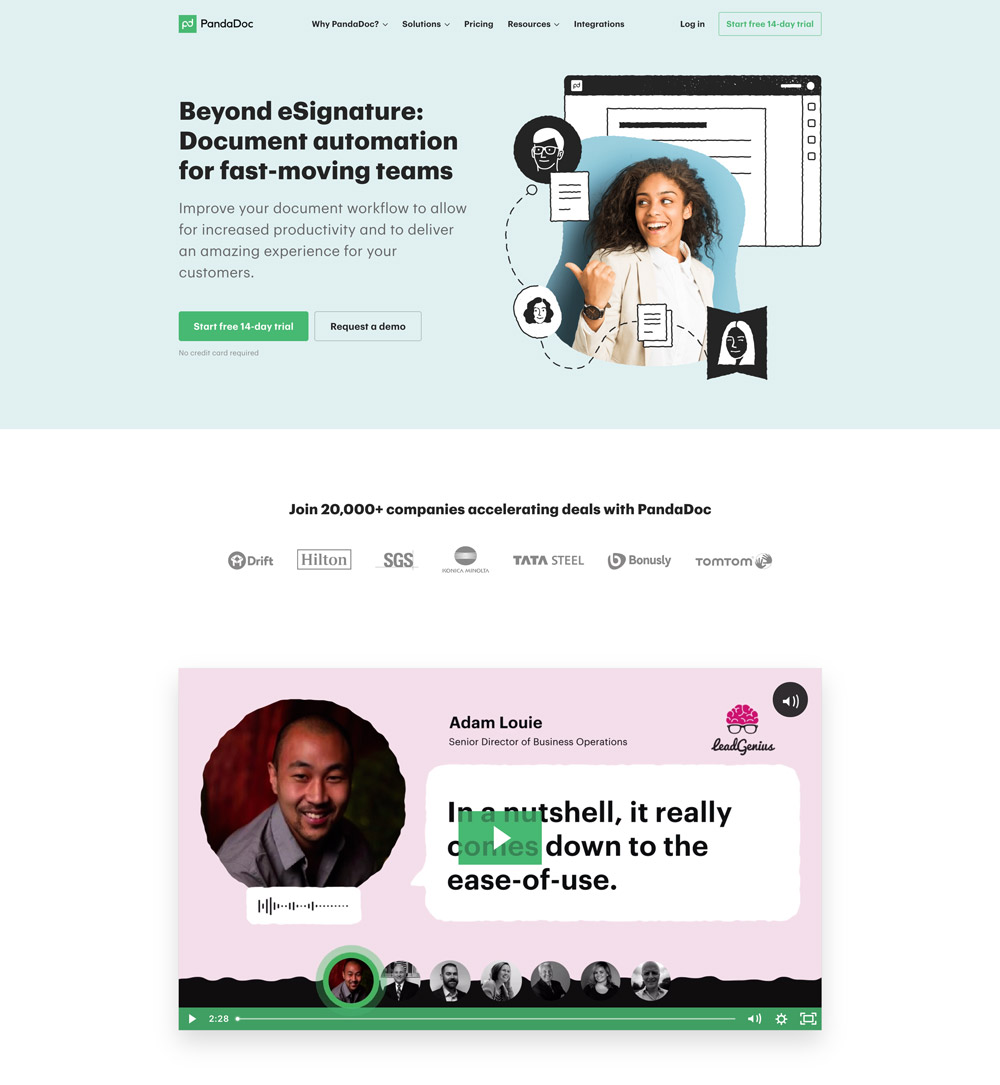
13. PandaDoc

PandaDoc’s headline communicates its benefits quickly, which is very crucial to any landing page. Their services involve document automation to help improve automation. Here are some things you can learn from them:
- A quick call to action (always important)
- Image/Video depiction of brands they’ve worked with in the past
- The white space makes their copy easy to consume
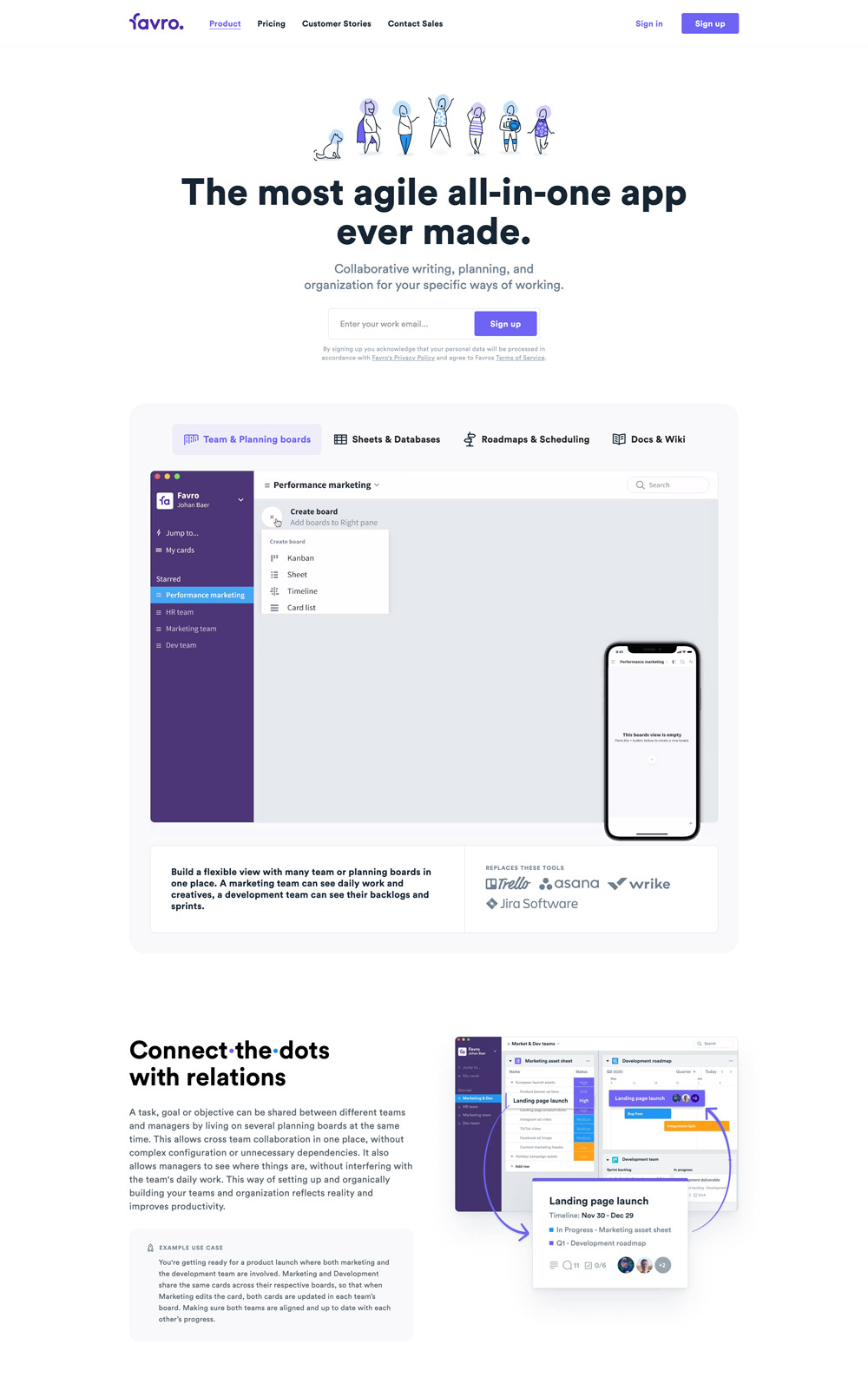
14. Favro

Favro did an excellent job of mentioning the benefits of their products in the headline. Although they have long web copies, the white spaces work in their favor, so reading through won’t be entirely complicated. Here are some tips you can get from their website:
- Quick product benefit and call to action
- It offers you lots of information
- Animated content
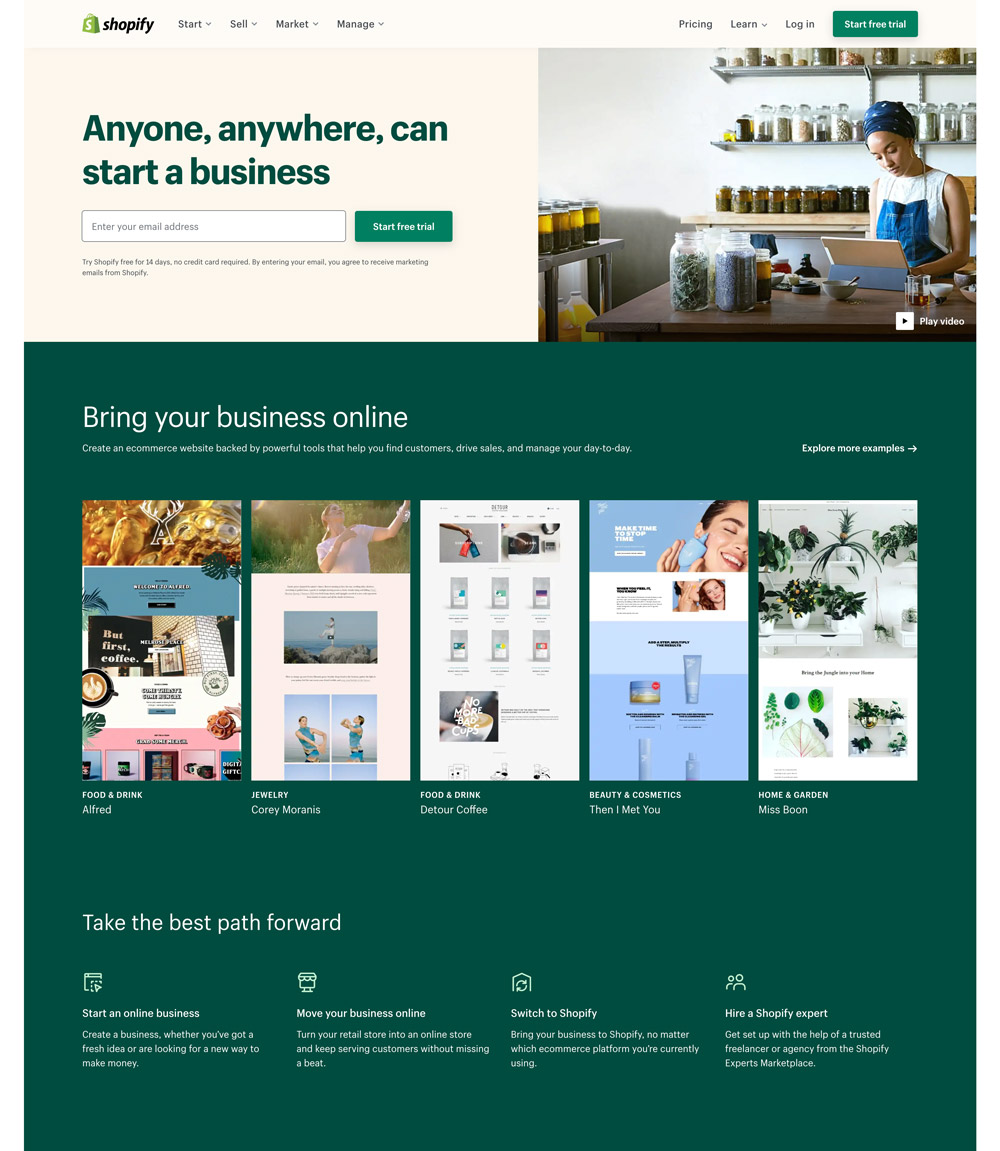
15. Shopify

The famous Shopify is on this list because they did well in giving their audience enough information on the home page. Here are some things you can learn from their website
- Enough information for their customers
- Inclusion of a Call to action
- Testimonials that communicate trust and experience
Receive resources directly to your inbox
Sign up to get weekly insights & inspiration in your inbox.