
Mastering HubDB: How to Sort & Order Rows
Master the art of sorting and ordering rows in HubDB using HubL functions. Learn how to effectively ...
Join me on an exciting journey to mastery and discover the secrets behind building top-notch websites using HubSpot's CMS.

Joshua Todd
Feb 26, 2024 | min read

I have been working with HubSpot's CMS for more than ten years now, and I have witnessed its remarkable growth and accessibility for marketers and developers.
Navigating HubSpot's CMS might feel a bit overwhelming initially, but don't fret—I've got your back! I'm here to guide you.
HubSpot's CMS bridges the gap between developers and marketers, allowing marketers to easily update and manage their website while still having a great user experience.
In this post, I'll provide an all-encompassing rundown of HubSpot Development. I will explain its importance in today's competitive market and how it can help businesses achieve their online goals. Additionally, I will delve into the key features and benefits of using HubSpot for web development projects.
So let's dive in and explore the world of HubSpot development together!
HubSpot's CMS, also known as Content Management System, is a powerful platform that enables marketers and developers to collaborate seamlessly in managing and updating websites. This is similar to other platforms you may know of such as Wordpress, Squarespace, or Webflow.
Let’s take a look at the internal structure HubSpot website from the top down.
When you build a new webpage, the first thing you will do is select a theme. Next you get a selection of templates within that theme. After you choose your template, you will be taken to the page editor where you will see a page preview with all the template’s default modules and content as well as the drag-and-drop interface that lets you move, add, and remove the modules. Lastly, when you select a module, you will have the option to edit the different fields to edit content via the page editor’s interface.
Now that you understand the overall structure, let’s dive deeper into the purpose of each of the components.
The technical definition, of a HubSpot theme, is a comprehensive set of pre-designed templates, styles, and assets that collectively define the visual and structural elements of a website.
In simpler terms, a HubSpot theme is a file system that holds a cohesive framework for your website. The purpose of this is to provide uniformity across your site while also implementing a separation of concerns.
The main advantages of this are:
All of which directly reduce your time and cost investments in updating or improving your site.
There are two methods of implementing a new theme. You can purchasing a pre-built theme from HubSpot's Marketplace or hire an agency to build you a custom theme. The option you choose depends on what your situation and goals are. Let's go over some of the pros and cons of each.
Pros:
Cons:
Pros:
Cons:
Theme templates are HTML files that define the design and layout of a specific page or content type within your site. You can have any number of templates in your theme based on the size and functionality of your site.
The purpose for a template is to avoid unnecessary duplication of code and work while page building. A template will be pre-loaded with sections and modules to give you a head start when putting together new pages for your site.
Additionally, templates can be nested inside each other to allow variations and customization of what you want to display. For example: You may have a landing page that has a 'no-navigation' variant of your header and footer, or your design may call for several pages with different hero structures.
Dynamic Content. Similar to how your blog templates access your blog content, this will give your template access to a specific table within your HubDB. This will dynamically generate a new webpage for each row in the selected table as well as a listing page that can display all of the rows.A HubSpot Module is a reusable component within the CMS that allows marketers to easily update and manage their website's content without relying on developers for every change.
Imagine your modules as lego pieces. It takes multiple lego bricks to create a one lego model. This is exactly how modules are used to create a full page layout. Let's say you have a heading, paragraph and a button all in one column. It would take 3 modules (lego pieces) to create this layout.
You can use default modules that HubSpot provides or developers can create custom modules with virtually unlimited functionality and use cases varying from simple elements, such us a single button, to complex uses such as building a dynamic table of contents that generates it's content items based on the header tags in a blog post.
Let's breakdown what makes up a module and how it works for developers.
A HubSpot module is made up of 5 core files.
fields.jsonmeta.jsonmodule.cssmodule.htmlmodule.jsDepending on which environment you are working in, you will notice that the layout and structure of a module are slightly different.
If you are working locally with HubSpot's CLI (Command-Line Interface), you will see all files and can edit them via code.
In the Design Manager, the fields.json and meta.json files have a user interface to make editing easier.
As I mentioned before, similar to an individual lego in relation to a full model, a module is the smallest component that you use to create the structure of a page in HubSpot.
Let's examine some of the features and benefits that come from a structure like this.
I briefly mentioned HubSpot's Drag-and-Drop system when talking about the page templates. To give that a bit more context; The Drag-and-Drop system is a grouping of nested columns and rows with styling and spacing options that give you precise control over a modules positioning on the page.
This is broken down into five components:
dnd_areadnd_sectiondnd_rowdnd_columndnd_module
In addition to the ease of editing a page with pre-build components, modules also allow you to remove dependencies that are only used in a specific module from the global scope into the module scope. This leads to a significant overall performance increase for your site.
Similar in function to how we discussed sections differing from global partials, modules can be local or global. Unlike the global partials, however, global modules can be used within the Drag-and-Drop system. In fact the only difference in how they function on the page from a local module is that page editor sends to the global content interface so that it can update all instances of the module at once.
Fields are what tie together the code files and what you see in the page editor. Every bit of content on your sight will be added into the modules through these fields and while there are many different fields available, they can all be broken down into four main categories.
text, number, URL and date.boolean and choice(select). Used for setting conditions on code, using HubL, or display conditions with other fields.blog id, hubdb table, hubdb row, image, and even your CRM objects and custom properties.The reason for so many field options is to make sure the module stays in scope with it's purpose. Too many fields will clutter up the interface on the page editor and using the incorrect fields opens up room for mismatched data types or content that doesn't fit the design of the module. Both lead to a very poor user experience when page building.
All fields used within HubSpot's modules come with a few features that highly improve both the user experience in the page editor and the quality and readability of the code that is accessing the fields data.
This feature enables multiple fields to be grouped together within a single category.
In the page editor, these groups can expand to display or hide the fields, enhancing the user experience by simplifying the process of locating specific fields.
Repeaters give you the ability to duplicate the same field or group of fields multiple times without having to clone the fields manually.
This is used for any type of elements that would need the same fields but different content multiple times. Some examples are: features cards, logo grids, FAQ's, etc.
Fields aren't only used for adding content to a page.
Some fields can be used to hide and show other fields in the module based on their value. This feature is one of the best ways to improve the user experience on the page editor.
A common example might be to use a select field that lets you choose a standard link, HubSpot CTA, or a pop-up form. Each of those three fields would be hidden or visible base on the choice made in the select field.
This ensures that the field must contain a value before any updates can be saved, effectively preventing human errors or users forgetting to fill out a field.
This is similar to the visibility option in that it hides the field from the user interface, but the difference is that this is not based on any conditions with other fields.
The value of this field is accessible in the code but whether or not editing is allowed can only be changed in the modules fields.json
Tooltips allow the module builder to add comments or instructions on usage of a field. This is helpful when the field has specific requirements or instruction for full understand by the person editing.
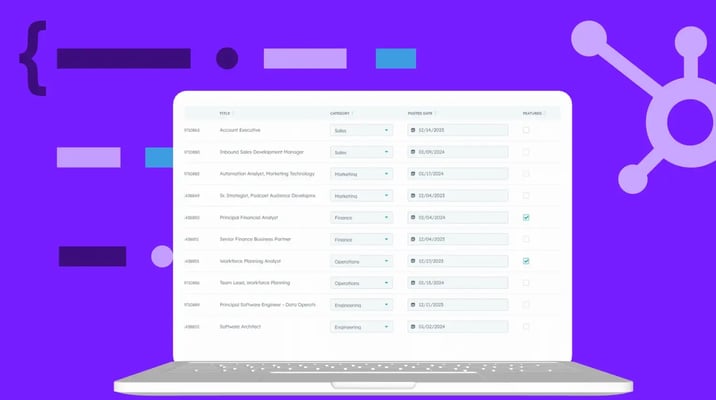
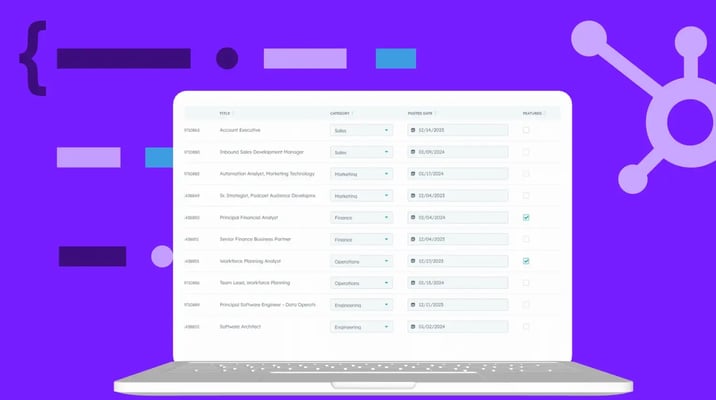
HubDB is a relational database tool offered by HubSpot. It is designed to allow you to display structure data throughout your website while being managed by a single 'source of truth'. It is easy to learn and simple to edit content with it's user-friendly interface, while also providing a dynamic way to enhance you website functionality.
HubSpot provides several options that allow you to access your HubDB data with varying degrees of complexity and functionality. These methods include:
The simplest way is through two fields that are available to use in a module. These fields can be useful but because of the limits of the data you are pulling, don't have a large number of use cases. These fields are:
Using functions within HubSpot's templating language, HubL, you can access several different types of data from your HubDB table. The available functions include:
hubdb_table: This function pulls general information about your table. With it you can access the table name and ID, a list of columns within the table, number of rows, and dates for when it was created, published, and updated last.hubdb_table_column: With this function, you can pull information from a specific column in your table. A common use case for this would be pulling options from a select field to create a filtering list for your table data.hubdb_table_row: Similar to the hubdb row field, this pulls data from a single row in your table.hubdb_table_rows: The most commonly used function for HubDB, this pulls all row data from your table. This is what you would use when you want to display all or some of tables row data.The last method of accessing your HubDB table data is though HubSpot's API. This allows for much more functionality than any of the previous methods. The biggest difference in functionality is that with the API you can manipulate row data, where as the fields and functions options only allow you to retrieve data.
We aren't going to go into detail on HubDB API here because it is a massive topic to discuss but you can learn more about it in HubSpot's API Documentation.
HubSpot has built in a few options for organizing your HubDB table data. In both the functions and the API access, these are utilized with query strings. These query strings have a couple of preset options and a custom filtering option. These include:
hubdb_table_rows function, &orderBy=[columnName], allows you you to choose with column to order the rows by.hubdb_table_rows function, &limit=[number], sets the number of returned rows.&sort=columnName is the API's version of &orderBy. It's functionality is identical.columnName__operator=filterValue, to add nearly endless filtering to your data. You can even chain these together with & to create multiple filters.To learn more about HubDB, check out our knowledge base articles:
A more recent addition to HubDB functionality is the ability to create dynamic pages using your table's row data. This automatically creates a page for each row in the table as well as a listing page.

To set up your dynamic pages, you'll need to start by creating your template. Dynamic Pages use a single template for the listing page as well as the individual pages. In the code, you differentiate between the two using conditional logic with the dynamic_page_hubdb_row variable. Once your template is ready to go, all you have to do is create a new page and select a table source in the page settings.
Whether you are a marketer looking to migrate your website to a new system or a developer trying to learn tips for developing in HubSpot CMS, this information should help build a stronger understanding of how HubSpot CMS works and how you can utilize it for your website.
For your next steps, take a look at some of HubSpot's documentation, courses, and articles:
Visit our blog for top CMS tips and insights.

Master the art of sorting and ordering rows in HubDB using HubL functions. Learn how to effectively ...

Need a CSS reference? Grab our cheat sheet and quickly copy and paste code.

Discover how HubDB from HubSpot revolutionizes data management for businesses. Learn how to optimize...